Quem faz parte do universo dev há algum tempo, provavelmente já sofreu na hora de simular um texto em um campo. Em situações como essa, é comum recorrer às famosas gambiarras para continuar rodando o projeto. Hoje, porém, já existem recursos que ajudam os profissionais em etapas como essa. Uma delas é o placeholder.
Provavelmente você já está familiarizado com esse termo e, inclusive, faz uso dele em seus códigos. Aqui neste artigo, vamos reforçar sua importância para os projetos, mas também alertar quando não deve ser usado. E para ficar ainda melhor, reunimos os 7 principais sites de placeholder usados, além de dicas de como fazer estilização e formatação.
O que é placeholder?
Se você não sabe o que é placeholder, a maneira mais simples de entender o conceito é com um exemplo.
Imagine que você acessou um site de compra de ingressos, pois sua banda favorita faria shows em sua cidade. Para concluir a compra, precisou preencher um formulário de cadastro. Nele, havia campos como nome, e-mail, telefone e CPF. É nessa hora que entra o placeholder.
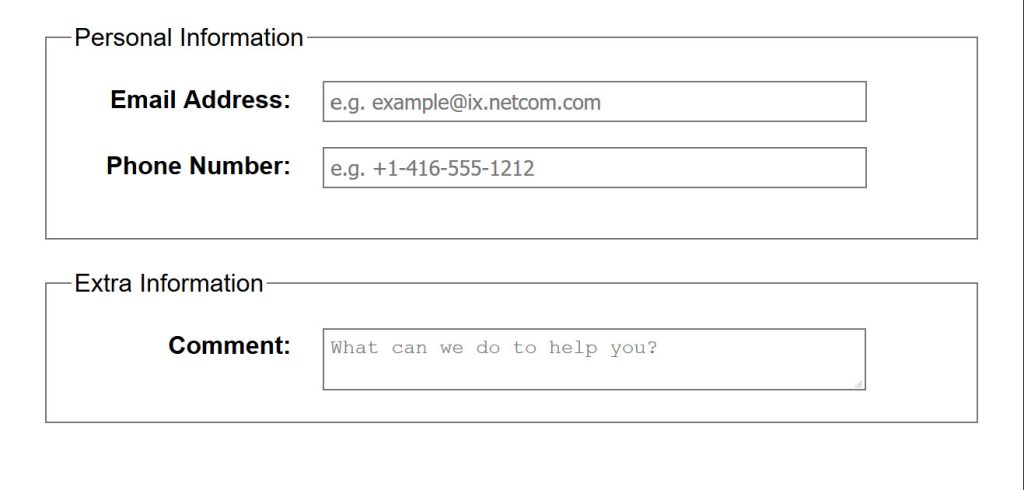
Em alguns formulários, há um texto dentro de cada campo a ser preenchido e que exemplifica justamente como deve ser esse preenchimento. Ao clicar no campo, o texto some e você coloca a sua informação. Isso é o placeholder.

No caso do campo de e-mail, por exemplo, o placeholder pode ser: “exemplo@seuemail.com”. Já no campo de nome, o texto pode ser: “insira seu nome completo”, para lembrar o usuário sobre como a informação deve ser preenchida.
Em resumo, o placeholder consiste em um pequeno texto — ou até mesmo uma palavra — que é usado dentro de um campo. Esse texto nada mais é que um trecho de código e, por isso, sua configuração é feita por um desenvolvedor.
Para que serve o placeholder?
O número de acessos à internet cresceu vertiginosamente nos últimos anos. Só em 2021, mais de 192 milhões de pessoas se conectaram. Embora a tendência seja de cada vez mais crescimento, ainda há muitas dúvidas e limitações durante a navegação. O placeholder é uma maneira de auxiliar o usuário nesta jornada.
Em resumo, a principal função deste atributo é conduzir o internauta e direcioná-lo no preenchimento de informações. A partir de dicas ou exemplos, ele tem maior entendimento sobre o que é esperado dele, aumentando as chances de sucesso na etapa.
Por que utilizar placeholder?
Quem já trabalhou com desenvolvimento de site, sabe. Quando falamos sobre a criação de um novo site ou da troca de layout de um site já existente, nem sempre o projeto chega completo. É comum, por exemplo, que as imagens sejam entregues em etapas e, por isso, o profissional de tecnologia trabalhe com layouts.
São justamente esses layouts que indicam qual é o tipo de placeholder a ser usado, e de qual arquivo será puxado o conteúdo que será exibido futuramente. É por meio dessa estrutura codificada que as informações são extraídas do back-end e projetadas no front-end.
Neste caso, pode-se dizer que existem duas boas razões para se utilizar o placeholder:
- No contexto do back-end, para mapear o layout.
- No contexto do front-end, para orientar o usuário durante a navegação.
Quando não usar placeholder?
Lembre-se que a função do placeholder é apoiar o usuário em sua jornada. No caso dos formulários, é oferecer dicas para facilitar o preenchimento e garantir o sucesso das informações fornecidas.
Considerando isso, a função do placeholder não deve ser confundida com a função do label. Mas e o que é label?
Em português, label significa rótulo. E assim como sua tradução sugere, a função desse elemento é rotular campos. No caso de um campo de e-mail, por exemplo, o rótulo será “e-mail”. Veja outro exemplo:
Label: endereço
Placeholder: Ex: R. da Estrela, 123
Viu como se tratam de elementos diferentes, mas que se complementam? Um label deve ser sempre utilizado em um projeto, já um placeholder é opcional.
Você até pode estar se perguntando: por que o placeholder não pode substituir um label, já que um exemplo pode ser melhor que um rótulo? Neste caso, a resposta está na usabilidade.
Pessoas com baixa visão, por exemplo, têm dificuldade para localizar esse elemento, que por padrão é usado na cor cinza-claro. Usuários com problemas cognitivos, autistas ou até mesmo que tiveram lesões cerebrais, também podem encontrar dificuldades no uso.
Principais sites de placeholder usados em projetos
Se você, assim como grande parte dos desenvolvedores, precisa dar o pontapé em um projeto incompleto, fazer uso de placeholder é uma ótima maneira de otimizar o tempo e garantir a qualidade da entrega.
Para facilitar esse trabalho, listamos 7 sites de placeholder:
Não importa o nível de conhecimento que tenha sobre o universo tech, este site é extremamente intuitivo e ajudará a estruturar seus primeiros projetos. Nele, você pode ajustar cor, tamanho de imagem e formato de texto.
Use o Placekitten diretamente dentro de seu código. Neste caso, basta inserir a URL e tamanho da imagem. O bônus é que, como o nome já sugere, você verá uma grande galeria com fotos de gatinhos.
- ImgPlaceholder
Nessa plataforma, é possível usar o repositório de ícones Fontawesome para fazer sobreposição. Em um gerador que é disponilizado, o dev também consegue configurar parâmetros.
Se você não tem o texto que vai ser usado no projeto, insere o Lorem Ipsum. Já se você não tem o elemento visual, usa o Lorem Picsum.
Os amantes dessa carne certamente irão adorar acessar o Placebacon. Você pode usar se estiver envolvido em um projeto gastronômico ou, simplesmente, se quiser passar vontade enquanto espera a imagem correta.
Neste site, o desenvolvedor tem mais liberdade na hora de personalizar o placeholder. Já na página inicial, é possível determinar tamanho, cor, formato e texto.
Por fim, o Placeit oferece uma grande quantidade de modelos, incluindo dispositivos como smartphones e tablets.
Como estilizar e formatar um placeholder?
Se você pensa que placeholder se resume a uma fonte padrão, com cores e tamanhos padrões, está enganado. É possível, sim, estilizar esse atributo de acordo com as preferências do seu projeto. Neste caso, basta você ajustar as pseudo-class::placeholder.
Lembrando que quando falamos em placeholder, é possível usá-lo em diferentes linguagens de programação e estilos. Veja os principais:
- Placeholder html;
- Javascript placeholder;
- Html5 placeholder text;
- Mobile placeholder;
- Placeholder CSS.
Torne-se um dev e saiba lidar com placeholder
Se você ainda não conhecia o placeholder, pôde perceber neste artigo que não se trata de nenhum bicho de sete cabeças. Pelo contrário, ele é, na verdade, um atributo extremamente fácil e intuitivo de ser usado, que se aplicado corretamente gera vantagens para o seu projeto e usuário.
Gostou? Que tal mergulhar ainda mais no tema e no universo de desenvolvimento com a Faculdade XP? É só fazer a sua assinatura Multi+ para ter acesso a dezenas de cursos de especialização a um preço único.
Um exemplo é o bootcamp de Desenvolvedor Mobile — Multiplataforma. Nele, você aprende fundamentos e técnicas de programação para poder desenvolver aplicativos a partir de linguagens Dart e Javascript e com ferramentas de ponta (Flutter e React Native).
Projete aplicações para Android e iOS ao lado de profissionais experientes. Domine as principais técnicas exigidas pelo mercado e tenha acesso às melhores oportunidades.
Esse bootcamp está dividido em 4 módulos + um desafio final, todos eles com conteúdos focados no que você precisa para decolar. Para saber mais, é só clicar aqui.




