Precisa aprender a utilizar o Auto Layout no Figma? Aqui tem um guia básico sobre a ferramenta para facilitar o seu dia a dia na rotina de criação.
Há muitas formas de usar o layout automático da plataforma, seja na criação de botões que aumentam ou diminuem à medida que você edita os elementos quanto na combinação de quadros para construção de interfaces completas.
O layout automático é um recurso poderoso com muitas partes móveis e usos. Entenda ao longo do conteúdo o que é Figma, as funcionalidades e tudo sobre o auto layout no Figma. Boa leitura!
Para começar: entenda o que é o Figma e para que serve
O Figma é uma ferramenta de design gráfico online que permite aos usuários criarem, editarem e compartilharem seus designs de maneira colaborativa.
Muitos profissionais da área usam e adoram a plataforma. Ele é considerado uma alternativa aos frameworks digitais tradicionais, como o Adobe Photoshop e o Illustrator.
Além disso, o Figma também oferece recursos de prototipagem, o que permite que os experts testem e validem suas ideias antes de implementá-las.
< Leia tudo sobre o Figma neste artigo completo />
Quais as principais funcionalidades do Figma?
Saiba que o Figma é uma ferramenta de design colaborativo que permite aos profissionais:
- Criar e colaborar em projetos de UX como interface de usuário, prototipagem e animação;
- Compartilhamento dos designs com equipes para obter feedback;
- Criação e exportação dos projetos para diversos formatos.
< Veja depois: as 14 melhores ferramentas de prototipagem />
E auto layout, o que é?
O Auto Layout do Figma é uma das funcionalidades responsáveis pela estruturação dos componentes ou frames de forma. Com isso, os ambientes de trabalho poderão crescer de maneira automática, porque os containers se adaptam ao tamanho dos conteúdos mutuamente.
Aprenda como aplicar o auto layout no Figma passo a passo
Para uso, saiba que você pode adicionar quadros e componentes, criar designs que crescem para preencher, ou encolher à medida que o conteúdo é alterado.
Confira logo abaixo todos os recursos do auto layout e como mexer no Figma.
Direção (direction)
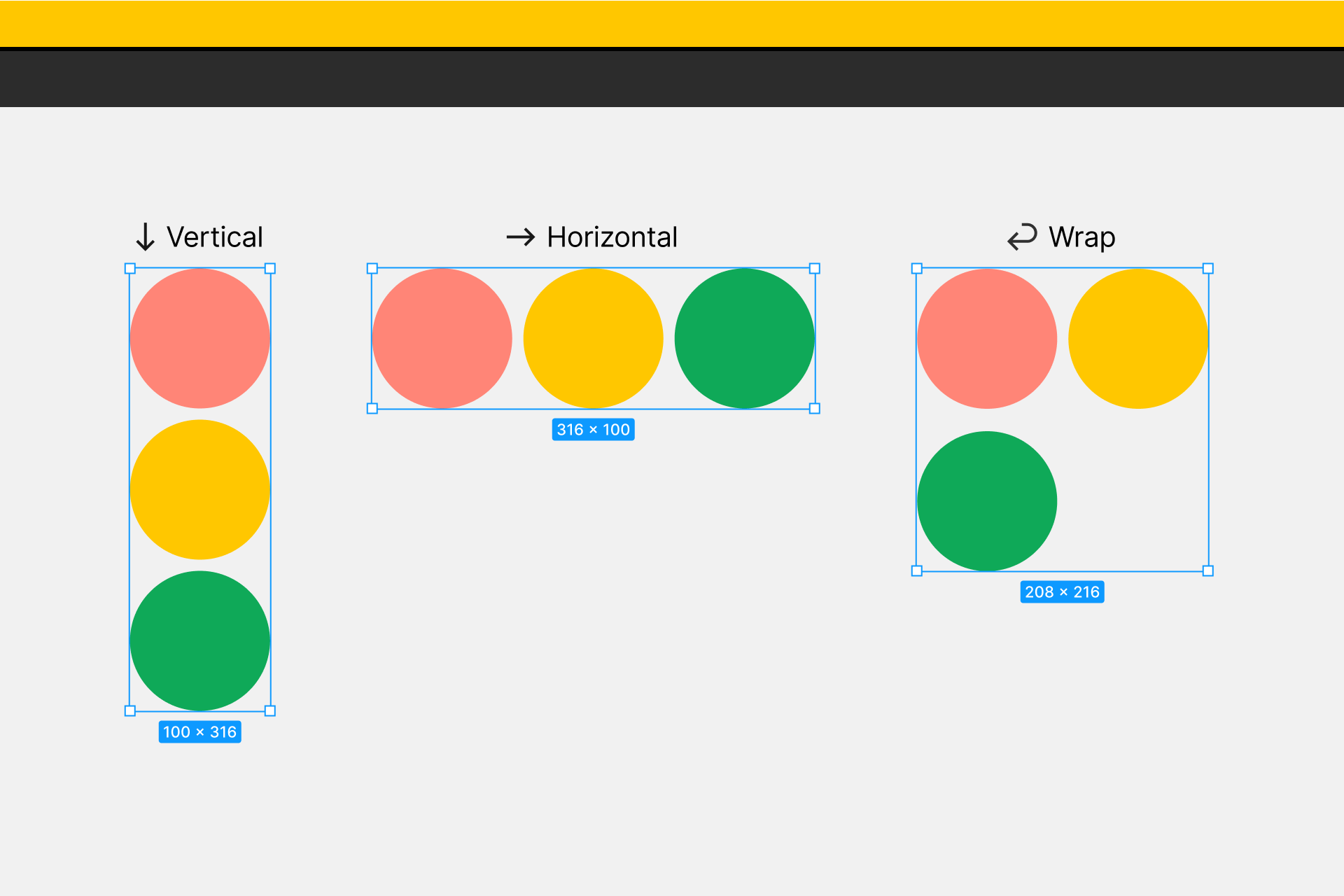
Esse elemento está relacionado ao crescimento do componente, que pode ser vertical ou horizontal. Quando vertical, é sinalizado por uma flecha para baixo e quando horizontal é indicado com a flecha para o lado direito.
Válido lembrar que o Figma adota uma ou outra por padrão, pois depende da estrutura do componente e do que pode ser mais adequado para cada caso. Saiba que mudanças poderão ser feitas e você só poderá utilizar uma direção por vez.
Veja abaixo:

Preenchimento (padding)
A ferramenta funciona como uma margem interna dos componentes. Ao usar o Auto Layout, a plataforma faz a inserção do padding de forma automática em um dos lados.
Para saber os valores, basta clicar nas opções de padding. Tecnicamente, a plataforma demarca os lados de valores iguais, ou seja, proporcionalmente. Quando os preenchimentos possuem valores distintos, o termo Mixed (em português, misturados) aparecerá.
Separação
Ao adicionar uma camada de texto dentro do Frame ou ícone, uma abaixo da outra, por exemplo, você pode perceber um espaçamento entre os elementos. O valor da distância, leia-se separação, é definido nas configurações do Layout automático.
O Figma utiliza uma ordem inversa em relação ao que estamos vendo na tela de edição. Isso quer dizer que a camada de cima será a que vai estar mais abaixo no design e vice e versa. 🔄
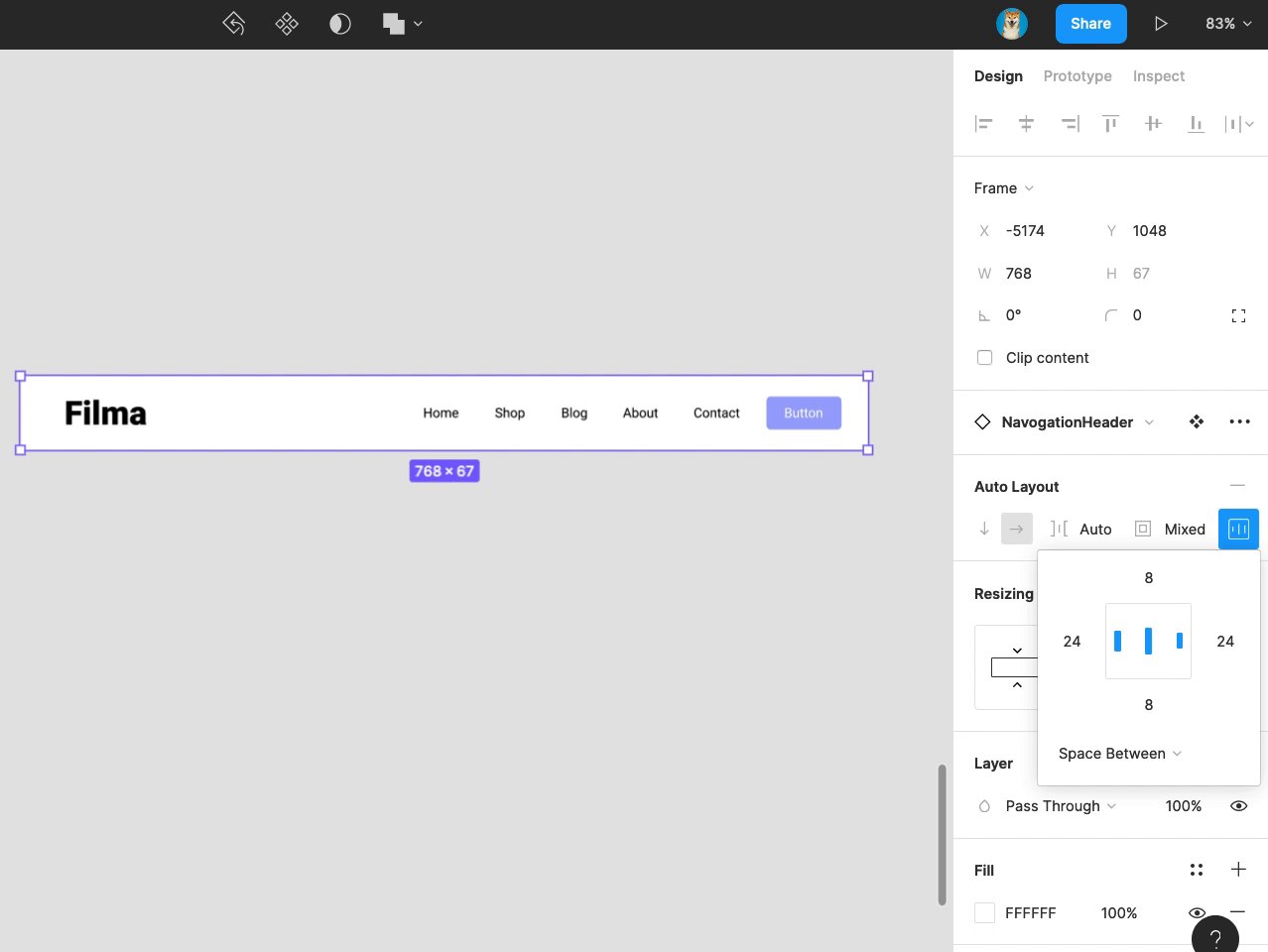
Distribuição (distribution)
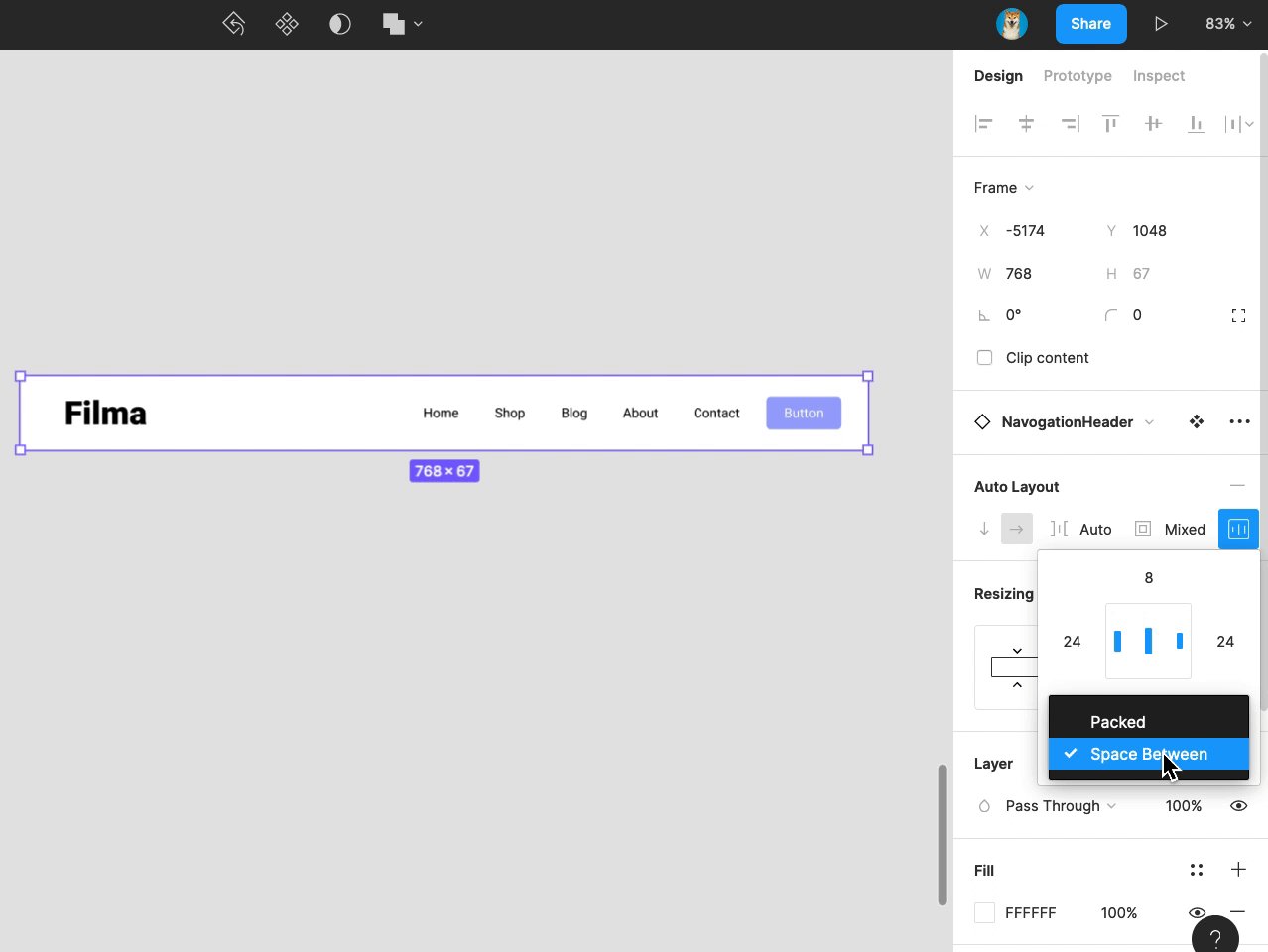
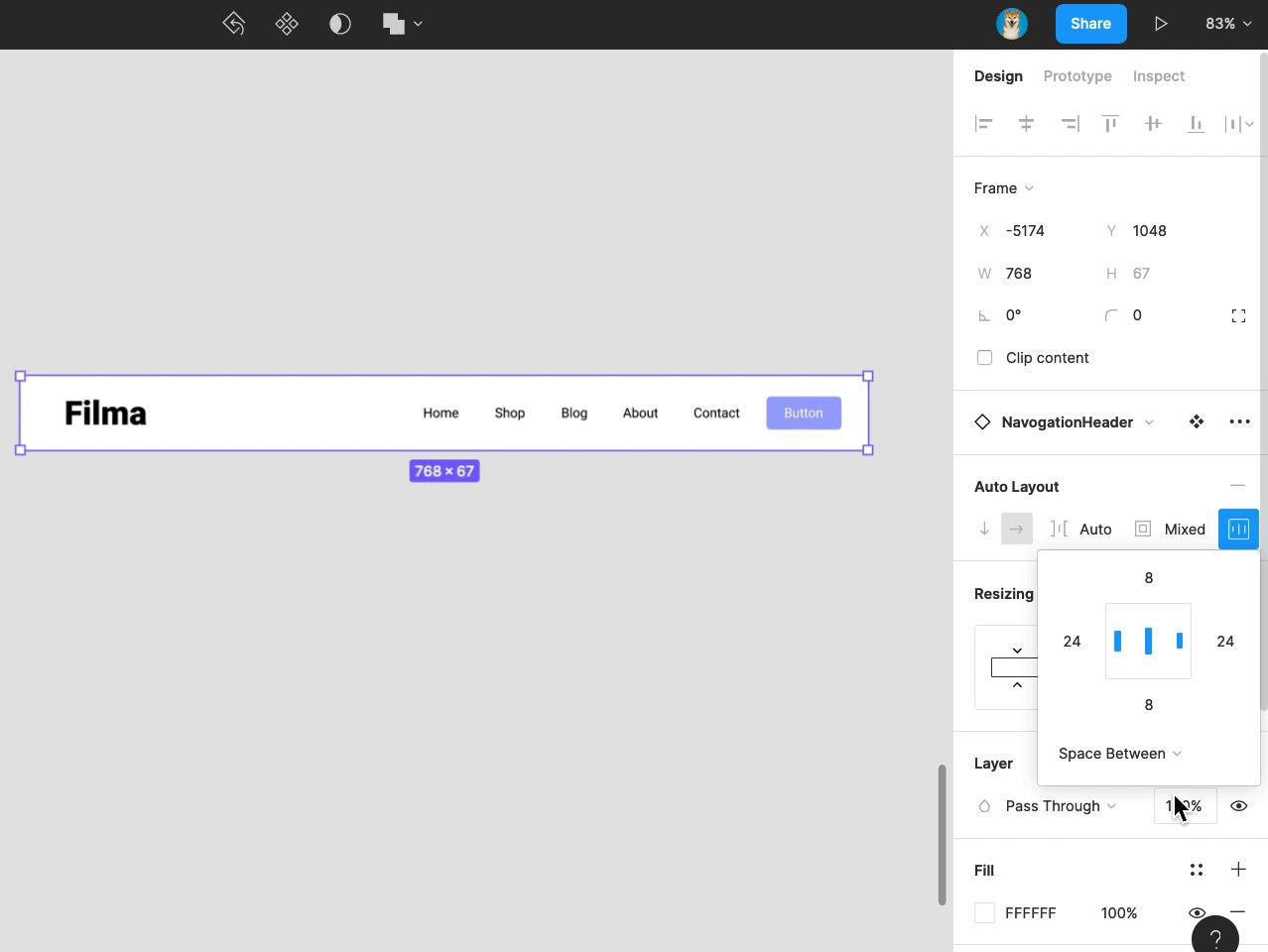
Outra forma de separar os elementos dentro do frame é com a distribuição. Na plataforma pode se utilizar a distribuição Packed (contido) ou o Space between, em português “o espaço entre” elementos.
Ao usar a opção space between, o componente será alterado em relação à largura ou altura do frame container para um valor fixo. Além disso, o espaço entre cada parte será dividido igualmente.
Veja abaixo:

Alinhamento (alignment)
Os elementos da plataforma não são alinhados individualmente, a menos que seja aplicado uma configuração única para todos eles. Essa prática pode ser feita com o padding.
Por fim, os resultados das opções de alinhamento dependem, em boa parte, das configurações de redimensionamento e distribuição do container.
Alinhamento simples
Aqui você irá alinhar elementos sem relação de hierarquia direta entre si. Então, o alinhamento é feito por orientação, ou seja, a própria posição em que se encontram e conforme as orientações são alteradas, o posicionamento também.
Alinhamento com hierarquia
Nesse caso há o alinhamento do contexto em que existe a hierarquia direta entre os elementos. Logo, o elemento alinhado terá como referência o container (seja frame ou grupo) em que está.
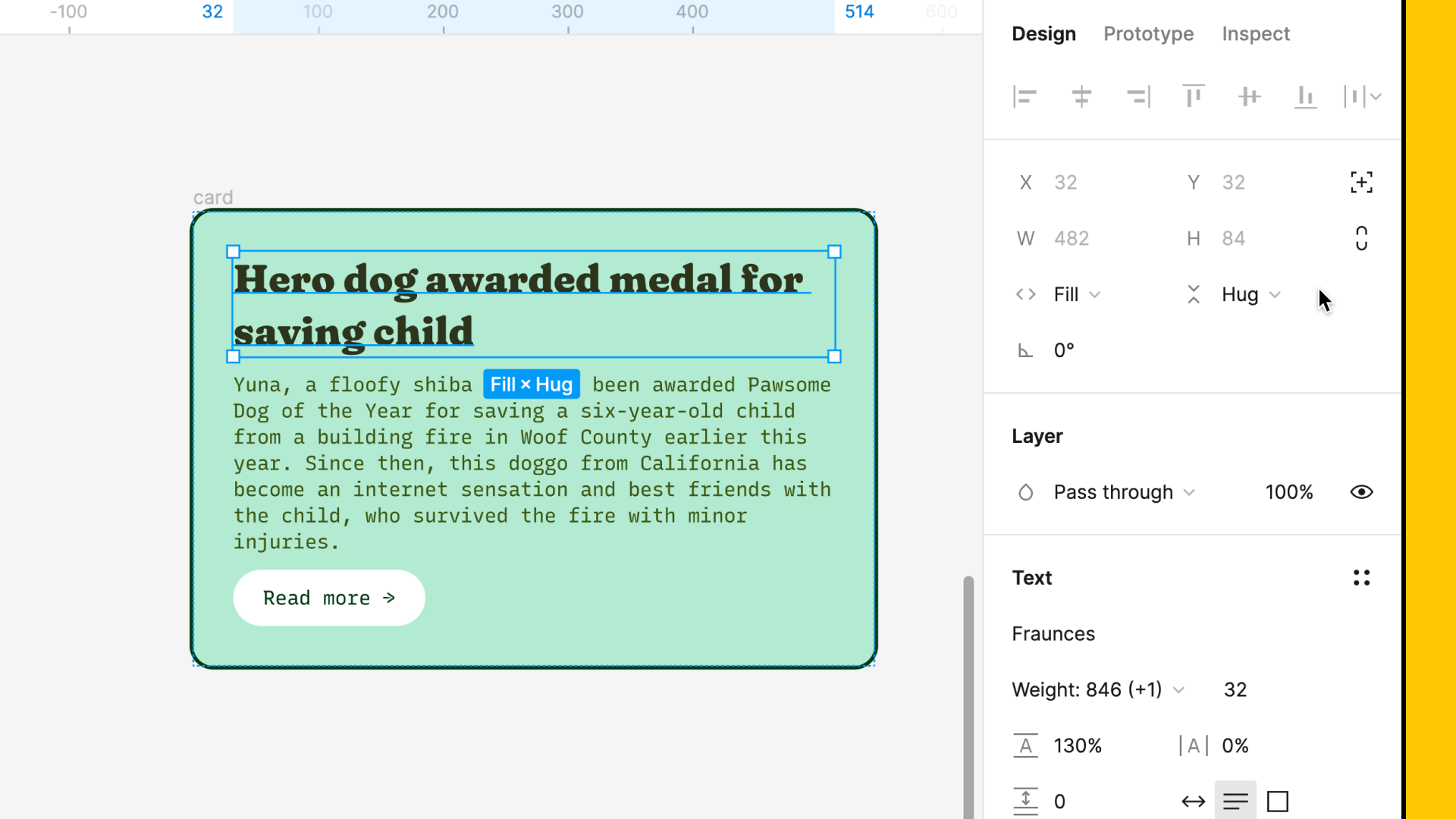
Redimensionamento (resizing)
A função permite controlar as dimensões dos objetos em um quadro de layout automático. Todas as ações feitas nos quadros de auto layout do Figma na categoria “pai” irão refletir nos objetos “filhos”. Ademais, as mudanças ou configurações podem ser aplicadas aos objetos nos eixos X e Y individualmente.
- Fixed width or height: os valores das dimensões dos quadros não mudam;
- Hug content: realiza o redimensionamento conforme os objetos filhos;
- Fill container: objetos se estendem até a largura ou altura do quadro pai.
Veja abaixo:

Frame
Os frames funcionam para quando se quer tem um controle maior sobre os comportamentos internos dos elementos.
Restrições (constraints)
Conforme o nome, é uma restrição delimitada para os elementos. Com ele, você pode manter orientações dadas aos objetos, como ficar numa posição ou tamanho. Tecnicamente, a função é uma âncora em que os elementos são adaptados consoante as definições “âncoras”.
< Entenda mais: o que é Experiência do Usuário />
Atalhos importantes no Auto Layout no Figma
Separamos alguns atalhos do Figma que você precisa conhecer. Confira abaixo! 🤩
Ferramentas
- Ferramenta de movimento → V
- Caneta → PAG
- Ferramenta Lápis → ⇧ P
- Ferramenta Texto → T
- Ferramenta retangular → R
- Ferramenta Elipse → O
- Ferramenta Linha → L
- Ferramenta Seta → ⇧ L
- Adicionar comentário → C
- Escolher cor → I
- Deslizar folha → S
Visualização
- Exibir/ocultar interface do usuário → CONTROL \
- Cursores de multijogador → Alt CTRL \
- Réguas → ⇧ R
- Contornos → CTRL Y
- Pré-visualização de pixels → ⌃ P
- Grade de layout → ⌃ G
- Grade de pixels → CTRL `
- Painel de camadas abertas → Alt 1
- Painel de ativos abertos → Alt 2
- Painel de layout aberto → Alt 8
- Painel de protótipo aberto → Alt 9
- Painel de inspeção aberto → Alt 0
Componentes
- Mostrar ativos → Alt 2
- Biblioteca da equipe → Alt CTRL O
- Criar componente → Alt CTRL K
- Separar instância → Alt CTRL B
- Trocar instância do componente → Alt
Novidade do Auto Layout do Figma
As mudanças realizadas na plataforma em 2022 foram a possibilidade de relacionar comportamentos de Constraints com o Autolayout, também orientar as relações dinâmicas inversas sobre o “hug content”.
Você já conhecia o Figma? Caso queira testar, saiba que a plataforma é gratuita para uso pessoal e comercial. A ferramenta de design gráfico permite que você crie, edite e compartilhe seus designs de forma totalmente colaborativa.
🤘 Participe do bootcamp Analista de Marketing Digital. Um conteúdo completo que vai te ensinar a criar e analisar as estratégias, produtos e resultados na empresa.
São assuntos focados no que você realmente precisa aprender e desenvolver! Você poderá estudar onde e quando quiser!
Conheça a assinatura Multi Mais e tenha acesso imediato a TODOS os cursos e bootcamps oferecidos pela XP educação!




