Nos últimos anos, surgiram diversas ferramentas para facilitar o dia a dia de quem precisa produzir materiais digitais. Uma das que tem se destacado é o Figma, que chegou para bater de frente com ferramentas já muito bem posicionadas no mercado como Sketch e Adobe XD.
Muito usado por UI Designers, ele começou até mesmo a se tornar um requisito para a contratação de profissionais nas empresas. Por que o Figma tem feito tanto sucesso? Como utilizá-lo? Quais são suas vantagens? Essas e outras questões você confere no conteúdo abaixo!
Figma, o que é?
Basicamente, o Figma é uma ferramenta vetorial focada no design de telas. Ele funciona através do navegador (não precisa instalar nenhum programa) e você pode criar projetos colaborativos que podem ser alterados em tempo real.
A sua primeira versão foi lançada em 2015, com o objetivo principal de ser uma plataforma de trabalho colaborativo de design. Na época, a ferramenta Sketch estava no auge e ele surgiu para atender demandas que o concorrente não estava suprindo.
Diferentemente do Sketch, que funcionava apenas para o Mac, ele funciona na nuvem e roda praticamente em qualquer computador. O trabalho colaborativo também foi um diferencial do Figma. Com isso, ele se tornou uma ferramenta poderosa para trabalhos remotos, já que possibilita a integração das ideias e evita a perda de arquivos, além de facilitar o processo de criação em grupo.
Para que serve o Figma?
Na sua essência, o Figma é focado para o design de telas, atendendo a uma demanda específica para dispositivos móveis, pois eles possuem dimensões diferentes de telas. Por possibilitar a exportação dos arquivos vetoriais em diversos tamanhos, facilita esse processo.
Hoje, ele também é usado para outras finalidades como a criação de conteúdo para redes sociais, ilustrações, apresentações, e-books e muito mais!
Como usar o Figma?
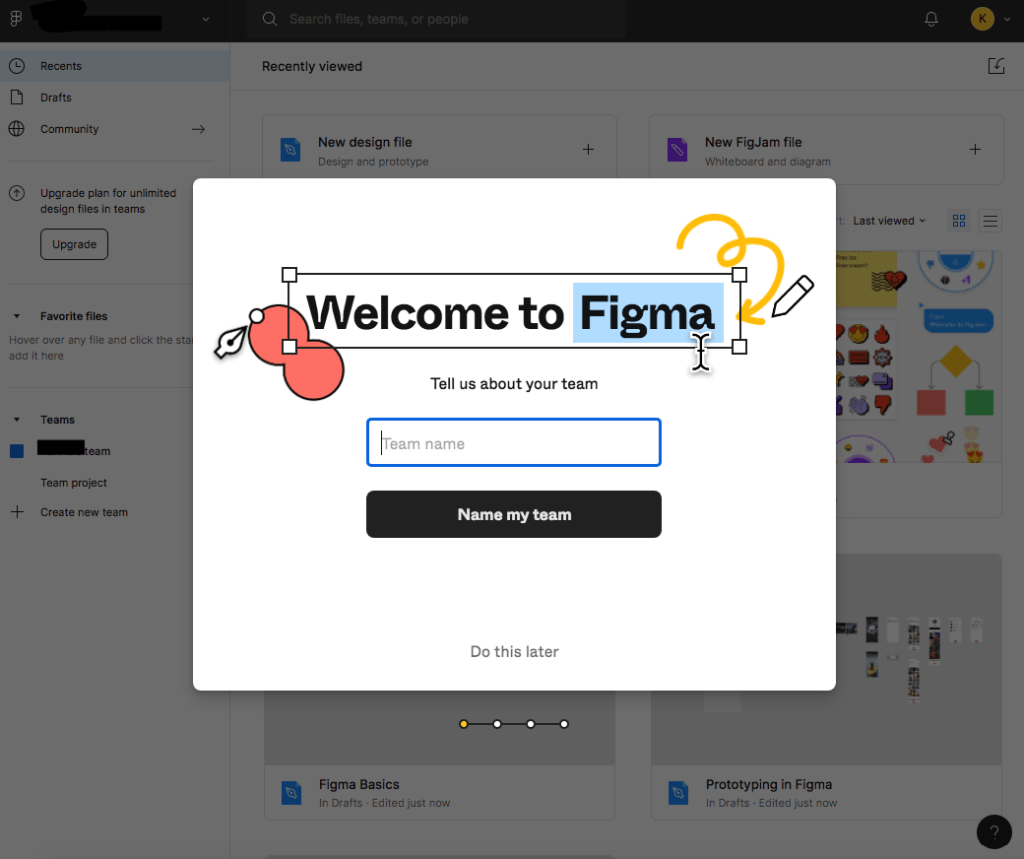
Mexer no Figma não é nenhum mistério. Não é necessário nem mesmo um grande tutorial. Para começar, você vai precisar criar uma conta no Figma. Em seguida, criar um espaço de trabalho para a equipe.
É nessa área que ficarão armazenados os projetos realizados. Você pode salvar na biblioteca as paletas de cores, logos e elementos gráficos que auxiliam na padronização dos projetos.

Na hora de convidar o seu time para ter acesso ao painel, você só precisará informar os e-mails. Também é possível determinar o nível de permissão de acesso: desde a possibilidade de editar, até permissões em que é possível apenas comentar, por exemplo.
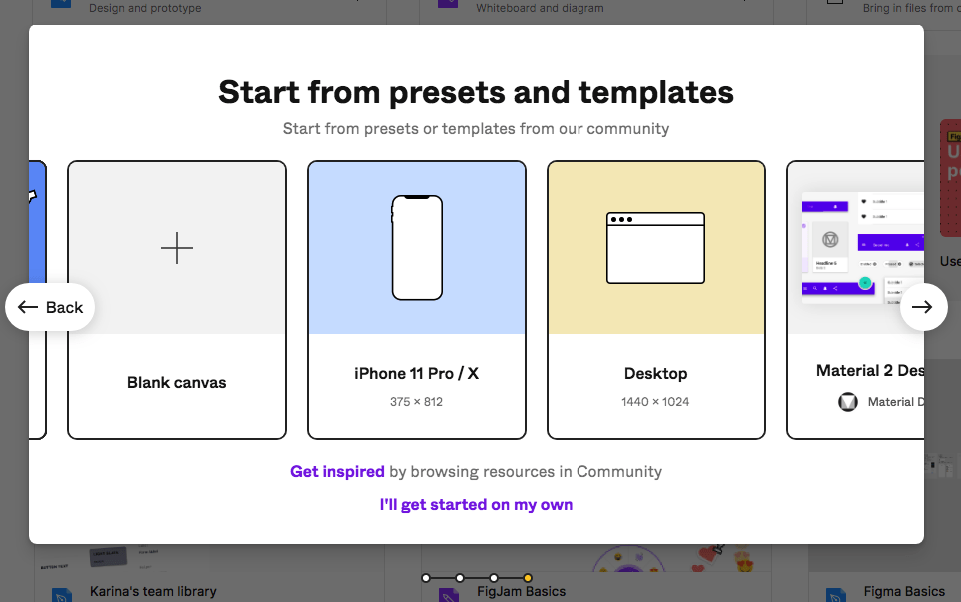
É possível usar os quadros em branco ou escolher um dos templates de acordo com o que precisa criar. Após escolher um template, as ferramentas de edição ficam disponíveis para que você possa aplicá-las conforme a necessidade.

Como o mesmo arquivo é disponibilizado para todas as pessoas da equipe, não existe o risco de criar alterações em arquivos separados ou que ainda não estão finalizados. Não há a necessidade de salvar o andamento, pois ele é sincronizado a todo momento com a nuvem, salvando as alterações automaticamente.
Com uma interface intuitiva, o Figma possibilita que você insira gráficos, formas e arquivos de mídia direto do seu computador. Ele ainda conta com efeitos de animação e possibilita o acesso aos códigos para os desenvolvedores web.
Principais funcionalidades
Entre as principais funcionalidades da ferramenta podemos citar:
- Biblioteca de componentes compartilhável: é possível importar ícones, criar objetos e salvá-los para compartilhá-los com o time;
- Versionamento automático: o projeto é sincronizado automaticamente com a cloud computing;
- Painel de camadas e objetos: os elementos são organizados em camadas e podem ser combinados, sobrepostos ou reordenados;
- Flows: é possível criar fluxos de navegações em protótipos com mais de um ponto de entrada ou interação;
- Botão share: compartilha o projeto em um clique para que ele possa ser editado em tempo real;
- Botão play: compartilha em modo apresentação.
O Figma é gratuito?
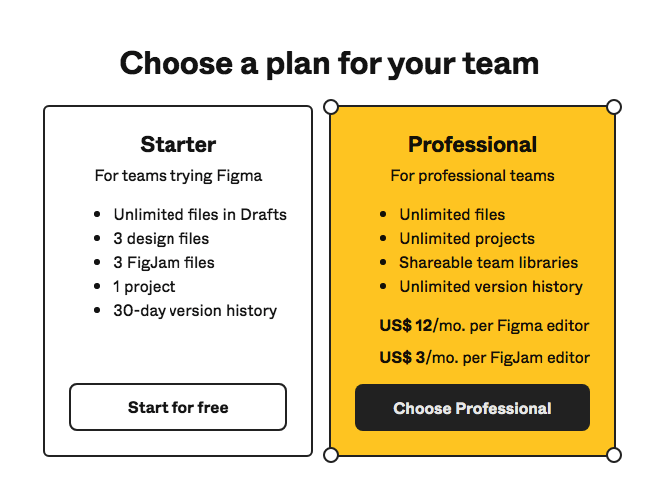
O Figma conta com dois planos: um gratuito e outro, ainda mais completo, voltado para profissionais e empresas.
Na versão gratuita é possível fazer muitas coisas, uma vez que não há limite de armazenamento para os projetos, ele cria um histórico dos últimos 30 dias e você pode convidar a equipe para colaborar. Contudo, ele também só permite ter três arquivos para acesso simultâneo, além de apenas um projeto de equipe.
Já no plano profissional, não há limite de arquivos, nem para armazenamento do histórico, a biblioteca é compartilhável entre as equipes e outras opções avançadas.

Conheça as vantagens e desvantagens dessa ferramenta
Ainda em dúvida sobre migrar para o Figma? Abaixo você confere alguns pontos que podem ajudar a tomar a sua decisão. Confira!
Vantagens
- Tem a versão gratuita e é online, tornando possível trabalhar de qualquer lugar, em equipe, em tempo real;
- Por funcionar na nuvem, não é necessário fechar o arquivo, enviar para outro designer e esperar o retorno. Facilita e agiliza o trabalho do time;
- Com o Figma, é possível compartilhar um link e a equipe consegue ter acesso e exportar os assets visuais em diferentes formatos (JPG, PNG, etc.) e extrair informações como paleta de cores, tamanho e peso das fontes e o código CSS do design;
- Ele tem uma biblioteca de plugins prontos para serem utilizados, facilitando a construção dos projetos;
- Não é necessário ter um equipamento de última geração para utilizá-lo, pois ele funciona online, no navegador;
- A função de auto layout mantém a coerência entre tamanhos, escalas, proporções e espaçamentos entre elementos;
- É possível realizar a integração a outras ferramentas como Slack, Axure e Confluence. Consulte a documentação da API do Figma;
- Os usuários do Figma integram uma rede mundial de profissionais e entusiastas que trocam experiências, fazem collabs e geram ideias.
Desvantagens
- Para quem ainda não é acostumado com ferramentas de edição de imagem, ele pode ser um pouco complicado no início, mas nada como a prática para tornar tudo mais fácil;
- Ele é em inglês, o que pode dificultar o uso para pessoas que não dominam o idioma;
- Quem tem instabilidade ou conexão fraca, pode ter problemas em utilizá-lo, uma vez que ele funciona online.
Figma ou Adobe XD, qual é melhor?
Como sempre, não existe uma resposta simples para a “melhor ferramenta”, afinal, a escolha depende muito da finalidade do projeto. Porém, separamos algumas características de cada para que você possa basear a sua escolha.
Conheça o Adobe XD
O Adobe XD pertence à Adobe Inc. criadora de softwares famosos, como InDesign, Photoshop e Illustrator. Ele é focado em design de interfaces e prototipação e conta com funcionalidades de interação, prévia em dispositivos e edição de componentes.
Assim como os demais programas do pacote Adobe, ele é conectado ao Creative Cloud e, consequentemente, permite o acesso ao Adobe Fontes e ao Adobe Stock, além da importação de arquivos do Photoshop e do Illustrator.
Quem já utiliza o pacote Adobe, pode ter acesso a essa ferramenta, o que não implicaria na compra dela.
Diferenciais do Figma
Por outro lado, o Figma conta com algumas funções que não estão disponíveis no Adobe XD. Para começar, o Adobe XD até disponibiliza a função de grids com linhas e colunas ou quadriculados, mas não permite que ambos sejam usados em simultâneo. Já o Figma permite que sejam usados três tipos de grid (colunas, linhas e quadriculado), na quantidade que quiser e com visualização em simultâneo.
Além disso, o Adobe XD permite criar apenas uma página por arquivo e, nela, inserir diversas camadas e pranchetas. Já o Figma permite a criação de múltiplas páginas e pranchetas (útil para projetos de maior complexidade).
Apesar de contar com a biblioteca de plugins da Adobe e alguns plugins criados por terceiros, não existem muitas opções de plugins para o Adobe XD. Enquanto isso, o Figma tem o Figma Community, que conta com uma biblioteca extensa de plugins variados.
Apesar do Figma estar ganhando o coração dos profissionais, a escolha vai depender muito do que funciona para cada empresa. É preciso pensar no investimento, analisar os objetivos, testar as funcionalidades de cada um, checar as possibilidades de integração e ver qual mais se encaixa nas suas necessidades.
O que se pode dizer, é que o funcionamento entre elas é similar, o que facilita a adaptação e a curva de aprendizado entre ambas.
Quem utiliza o Figma?
Todos os que desejam criar um projeto visual podem usar o Figma, desde os profissionais de UI designer, UX designer, até social medias e outros profissionais que buscam uma ferramenta para criar posts em diferentes formatos.
Ele também pode ser a opção ideal para profissionais que precisam criar portfólios online, compartilhar materiais para a aprovação dos clientes e, criar e documentar o Design System.
Como aprender a mexer no Figma?
Existem muitos materiais disponíveis na Internet ensinando a usar essa ferramenta. É possível aprender os pontos mais básicos de acordo com a aplicação verificando artigos, vídeos e outros materiais.
Além disso, em cursos de UI e UX também é comum que haja um módulo para aprender a ferramenta, uma vez que ela tem sido uma das mais utilizadas pelas empresas, tornando-se um requisito para profissionais da área.



