Os padrões de navegação mobile mais usados possuem vantagens e desvantagens de acordo com a proposta e o público-alvo do seu aplicativo ou site responsivo.
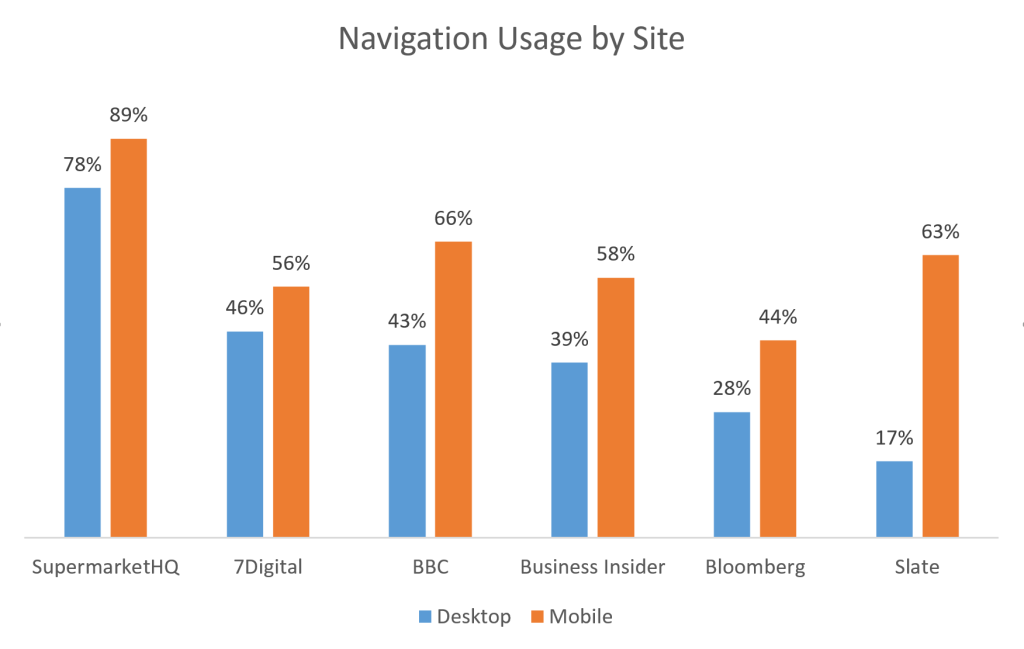
Um estudo feito com 179 pessoas, realizado pelo Nielsen Norman Group, concluiu que os menus de padrões de navegação online são mais usados nos dispositivos móveis (tablets e smartphones) do que nos computadores desktop (apesar do termo, os notebooks também entram nessa categoria). A equipe analisou seis websites com grande volume de acesso:
- 7digital (música, e-commerce);
- BBC (notícias);
- Bloomberg Business (notícias sobre negócios);
- Business Insider UK (notícias sobre negócios);
- Supermarket HQ (e-commerce);
- Slate (notícias);

Esse estudo é um ótimo indicativo do comportamento de usabilidade mobile, uma vez que, ao contrário do que se pensava, os menus são mais acessados nas telas menores.
Ou seja, boa parte dos usuários já entende as estratégias mais comuns que os designers utilizam para oferecer a navegação de um conteúdo para outro.
Quando alguém começa a usar um aplicativo ou um website responsivo, geralmente, precisa saber como navegar de uma tela para outra e, principalmente, saber de onde veio e para onde ir. Continue a leitura e aprenda tudo sobre padrões de navegação mobile e veja as vantagens e desvantagens dos mais usados atualmente!
Por que usar padrões de navegação mobile?
Uma boa estratégia de padrões de navegabilidade é como um ônibus confortável que leva os usuários aonde querem. Porém, estabelecer uma boa navegação num dispositivo móvel é um grande desafio devido às limitações da tela pequena e a necessidade de priorizar o conteúdo em relação aos menus.
Pois, ao contrário do desktop, não é aconselhável “gastar espaço” da tela enchendo-a com abas, menus e links. Afinal, esse espaço poderia ser melhor aproveitado com o conteúdo principal, não é mesmo?
Por causa disso, diversos padrões de navegação mobile foram concebidos para resolver esse desafio de diferentes maneiras. Mas todos eles sofrem com uma variedade de problemas de usabilidade.
Porém, como usabilidade é contexto, neste artigo, citamos cinco padrões básicos de navegação móvel e descrevemos os pontos fortes e fracos de cada um deles. Boa leitura!
< Leia também: O que é User Experience? Como seguir carreira em UX? />
Avaliação de usabilidade de aplicativo mobile
1. Menu Hambúrguer
No mobile, o espaço da tela é algo precioso e o menu de hambúrguer (ou drawer lateral) é um dos padrões de navegação mais populares para economizá-lo.
O painel drawer permite ocultar a navegação além da margem esquerda da tela e revelá-la somente após o usuário clicar no ícone das três barrinhas (daí vem o nome Hambúrguer).

Vantagens
Grande número de opções de menu
A principal vantagem desse menu é que ele pode acomodar um grande número de opções de navegação em um espaço minúsculo.
Layout mais limpo
O menu hambúrguer proporciona um design limpo e minimalista, que interfere muito pouco na composição da tela e dá mais importância ao conteúdo.
Desvantagens
Baixa percepção dos usuários
Quando o drawer está fechado, boa parte das pessoas ainda não percebe a presença do ícone. Porém, esse tipo de navegação está se tornando padrão e muitos usuários mobile já estão familiarizados com o famoso “ícone das três barrinhas”.
Conflito com regras de navegação do sistema operacional
O menu de hambúrguer tornou-se quase um padrão no sistema Android. Mas, no iOS, seu uso pode ser um tanto arriscado porque pode concorrer visualmente com os elementos básicos do sistema e isso pode sobrecarregar a barra de navegação.

Perda de contexto
O menu hambúrguer não comunica a localização atual. Para saber onde o usuário se encontra é necessário clicar no ícone.

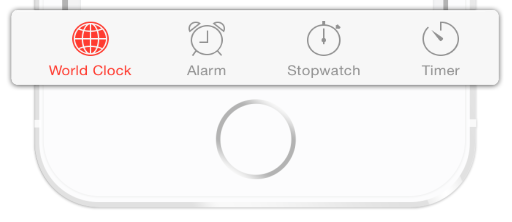
2. Painel de abas (tab bar)
O padrão de navegação mobile painel de abas ou tab bar é mais um exemplo de padrão de interação herdado do desktop.
Geralmente, ele contém poucos itens que possuem o mesmo grau de importância e oferecem acesso direto de qualquer lugar do aplicativo/website.

Vantagens
O contexto é facilmente percebido
O painel de abas informa muito bem a localização atual. As pistas visuais, adequadamente utilizadas (ícones, etiquetas e cores), permitem que o usuário entenda sua localização atual de uma só vez.
Acesso rápido e fácil
Nesse padrão de navegabilidade, as abas são fixas. Com isso, a navegação permanece à vista independentemente da página que o usuário está visualizando. Ele tem visibilidade clara de todas as áreas/seções do aplicativo e pode acessá-las com um único clique.
Dentro do que chamamos de Thumb Zone o painel de abas é mais facilmente acessado quando localizado na parte inferior da tela.
Recentemente, até o Google com o Material Design já adotou o padrão de abas inferiores. Até 2016, o Material Design adotava apenas as abas superiores.

Desvantagens
As opções são limitadas
Se o menu de navegação do seu aplicativo tiver mais de cinco opções, mantê-los em um painel de abas pode ser uma tarefa árdua. Considere a opção de usar o menu hambúrguer nesses casos.
Tamanho é documento
Deve-se garantir que cada aba tenha, no mínimo, 10mm de largura ou altura.

< Saiba mais: Keyvisual: dicas para ter uma identidade única />
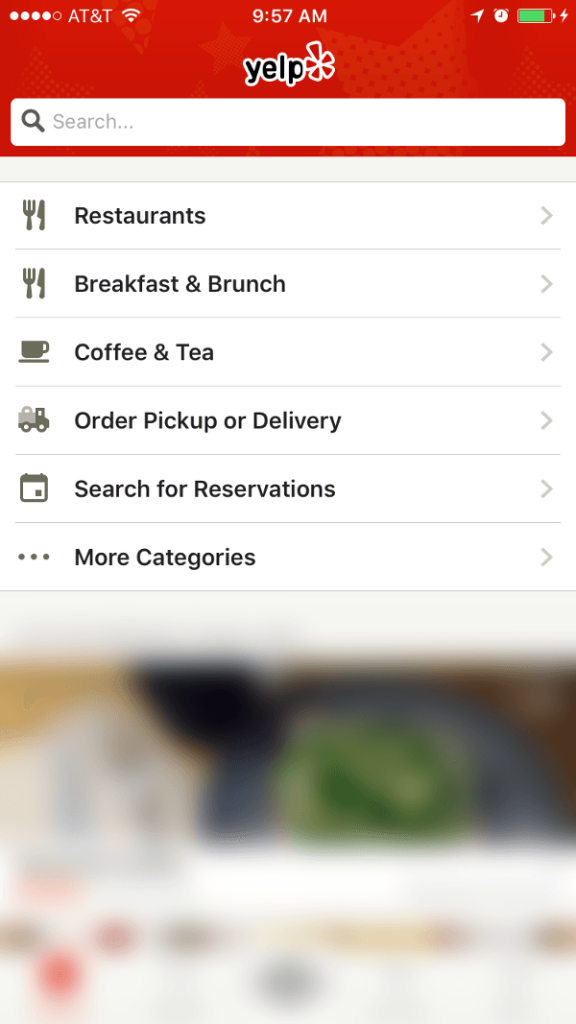
3. Hub de navegação
O hub de navegação é uma página (geralmente a página inicial) que lista todas as opções de navegação. Para acessar uma nova tela ou seção, os usuários devem primeiro voltar ao hub e usar uma das opções listadas lá.
Esse tipo de navegação é mais útil quando o app ou website é mais orientado à execução de tarefas e menos ao conteúdo.

Vantagens
Sem distrações
Pode funcionar bem em sites e aplicativos baseados em tarefas, especialmente quando os usuários tendem a se limitar a usar apenas um ramo da hierarquia de navegação. Ou seja, quando realizam apenas uma tarefa durante a sessão.
Caminho seguro
Pode ser mais adequado e seguro para usuários que precisam realizar uma tarefa muito específica, como fazer check-in em um voo, gerar segunda via de boleto ou alterar as configurações do telefone.

Desvantagens
Pode ser um desperdício
Um hub de navegação precisa “gastar” uma página inteira só com links para outras áreas do app.
Pode ser enfadonho
Ter que voltar à página inicial toda vez que quiser navegar para outra área do app pode irritar bastante os usuários.
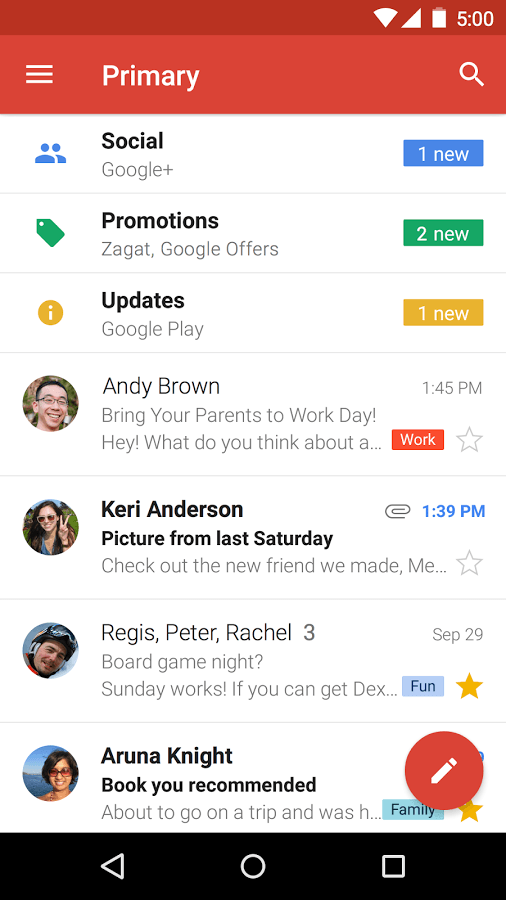
4. Floating Action Button (FAB)
Esse padrão de navegação mobile pode até ser entendido mais como um botão de ação primária do que como um elemento de navegação. De toda forma, o FAB pode ser usado para saltar de uma seção para outra.
O Float Action Button é um dos principais expoentes do Material Design. Trata-se de um botão circular que flutua sobre a interface com uma cor bem distinta do restante dos elementos.

Vantagens
É uma boa maneira de priorizar a ação mais importante na tela. Ele ocupa pouco espaço e, quando comparado ao painel de abas, percebe-se que ele não ocupa uma linha inteira.
Um estudo feito por Steve Jones demonstra que um FAB prejudica a usabilidade mobile quando os usuários interagem pela primeira vez com o elemento.
No entanto, uma vez que os usuários concluíram com êxito uma tarefa usando o FAB, eles são capazes de usá-lo de forma mais eficiente do que um botão de ação tradicional.
Desvantagens
Distrai o usuário do conteúdo
Por ser chamativo, o FAB pode desviar a atenção do usuário do que realmente importa: o conteúdo.

Pode bloquear conteúdo
No aplicativo do Gmail, por exemplo, o FAB bloqueia o ícone de “favoritar” (estrela), bem como o label de data/hora da última linha.

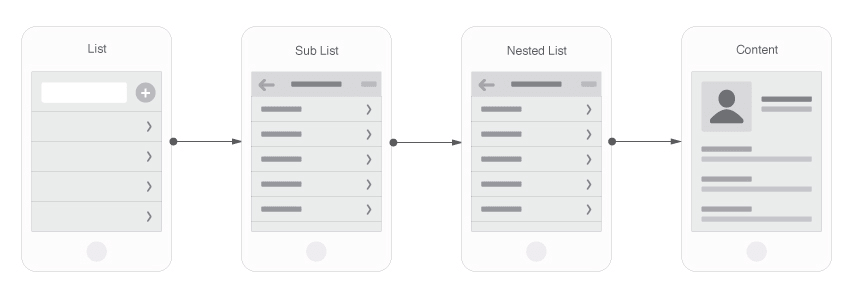
5. Navegação gestual
Com o uso cada vez mais difundido das telas multitoque, muitos designers começaram a explorar um padrão de navegação mobile entre telas além do gesto mais comum que é o clique (tap).

Esse padrão é útil quando os usuários desejam explorar os detalhes de conteúdo específico de forma fácil e intuitiva. Ele é mais indicado para as situações em que as pessoas passarão mais tempo com conteúdo do que propriamente navegando pelo app.
Vantagens
Resolve a “desordem” da interface
Usar gestos como o cerne da interação permite que você torne suas interfaces mais minimalistas e economize espaço de tela para conteúdo.
Torna a interação mais natural
Luke Wroblewski fala sobre um estudo no qual 40 pessoas em 9 países foram convidadas a criar gestos para 28 tarefas diferentes, como exclusão, rolagem e zoom.
Ele descobriu que os gestos tendem a ser semelhantes em todas as culturas e níveis de experiência analisados.
Por exemplo, quando solicitado a “excluir”, a maioria das pessoas – independentemente da nacionalidade – tentou arrastar o objeto para fora da tela.
Determina a característica marcante de um produto
O Tinder popularizou massivamente o conceito de navegação baseada em gestos e, basicamente, fez com que esses swipes se tornassem sua marca registrada.

Desvantagens
É praticamente invisível
Uma regra importante na concepção de uma interface é a visibilidade: por meio dos menus, todas as ações possíveis devem ser visíveis e, portanto, facilmente detectáveis. Não é o caso da navegação por gestos.
Demanda mais habilidade do usuário
A maioria dos gestos não são naturais nem fáceis de aprender ou lembrar. Ao criar uma navegação por gestos, tenha em mente que a curva de aprendizado tende a aumentar e é natural que os usuários fiquem confusos no início.
< Continue aprendendo: UI e UX Design: diferenças e semelhanças />
Como trabalhar com padrões de navegação mobile?
Criar interfaces ricas, usáveis e acessíveis já é suficientemente difícil em qualquer dispositivo. No mobile essa tarefa é ainda mais desafiadora. Não só pelas limitações da tela reduzida, mas até mesmo pelas possibilidades que esses dispositivos oferecem.
Uma das grandes habilidades de qualquer designer de interação é conhecer bem o seu público e, principalmente, o contexto de operação do seu produto interativo. Com esses dois conceitos bem-definidos, as chances de sucesso da avaliação de usabilidade de um aplicativo mobile são muito maiores.
Gostou de aprender as vantagens e desvantagens dos principais padrões de navegação mobile? Quer se tornar um especialista nesse e em outros assuntos da área? Aproveite a plataforma da Faculdade XP, a XPE Multi+, e assine dezenas de cursos online para alavancar sua carreira!




